哈囉,大家你們好,今天要介紹的是文字工具,在一個設計裡面,文字是佔據設計裡面非常重要的角色,我們首先從工具列裡面的大寫T按鈕中創建文字,或是使用快捷鍵T也可以快速叫出文字工具。我們叫出文字工具後,在中間區域點選的話並不會像Photoshop和Illustrator那樣跑出預設字,只需要打上我們需要的字串即可。
打好我們要打的字後,在左邊圖層面版中可以看到現在我們選取的文字型態是文字,這在之後管理我們圖層來說是很方便的,因為一個畫布會有好多形狀、文字等等,這可以很好區分類型讓我們更快辨認要選取的東西。
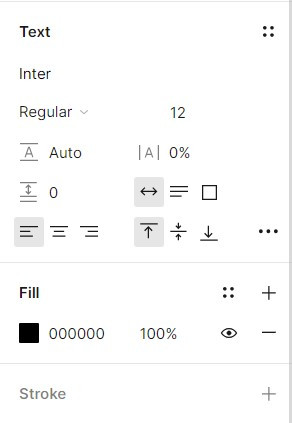
在右手邊屬性面板中,我們可以更改字體大小、字型,以及字型的粗重這些有關文字的基本操作,在這些下方我們還可以更改字的行高、寬度以及跟其他段落之間的距離。
這個地方有一個特別的部分就是這個面板的最右上角有四個點,這個按鈕可以把你目前調整的文字型態做Styles,這裡可以有效的管理你設計中的所有字的型態,讓你的設計guideline可以很清楚地呈現,也可以省去重複調整字體型態的工作。
今天的介紹就到這裡唷~謝謝大家!
我們明天見!
